他人の仕事の難しさ・勘どころを正しく想像できる者に、私はなりたい。
もちろん専門外の話であればそれを100パーセント理解するのは難しいし、知った気になって軽々しく口を出すのも違う。でもその仕事に向き合う人の“気持ち“を知る努力はできるはずだ。その努力なくして「あのチームは仕事が遅い」「なんでこの程度のモノしか作れないのか」などと批判をするのは大変格好が悪い、と僕は思う。
社内外の様々な会話のハブとなるプロダクトマネージャーという仕事において、この点は特に重要だと思う。
・・・という話は既に "Don't "Guess" How People in Other Roles Work" で書いた通りで、書籍 "Inspired: How to Create Tech Products Customers Love, Second Edition" の「全てのプロダクトマネージャーはファイナンスとプログラミングに触れるべきである」という教えに従い、過去には "Finance for Non-Finance Professionals" というコースを修了した。最近はもう少し踏み込んで簿記でも取ろうかという気持ちになりつつある。
さて、そのような取り組みの延長で、今回はカリフォルニア芸術大学 (CalArts) がCoursera上で開講しているUI/UXの入門コース "UI/UX Specialization" を修了した。
今年の抱負でも語った「テクノロジー的な関心」と「真に価値のある実アプリケーション」の間の隔たりをいかにして埋めるかという問いに対して、デザインがどのような解を与えるのか—過去に読んだ書籍や自身の限られた経験から断片的に学んできたデザインの世界にきちんと入門してみることで、なにか新たに見えるものがあるのではないか、という期待も込めて。
最終的には『問題やユーザの深い理解とその言語化が非常に重要である』という「まぁそうですよね」という結論が得られたわけだが、これが自分にとってどんな意味を持つのだろうか。
“ことば”でデザインする
"Language as a Design Tool" で書いた内容と重複するが、Specializationに含まれる下記4コースを通して得た最大の学びは「デザインにおける“ことば”の重要性」である。
- Visual Elements of User Interface Design
- UX Design Fundamentals
- Web Design: Strategy and Information Architecture
- Web Design: Wireframes to Prototypes
デザインの理論やノウハウ、テクニックは広く体系化され、Figma, Sketch, Adobe XDなどのツールとそれに付随するテンプレートの普及が著しい昨今、誰でもかんたんにデザインの世界に入門することができる1。
では僕ら初心者が学ぶのはそのようなツールの効果的・効率的な使い方なのかというと、それは違う。
一連のコースを通して2つのモバイルアプリと1つのWebサイトをデザインしたが、講義・課題の大半は「いかにデザインの方向性を言語化するか」に焦点が当てられていた。
- 誰が、何をするために、どんな場面で使うアプリ?
- 具体的なペルソナは?
- ユーザのニーズ(ゴール)は何?それに紐づくアプリ・Webサイトを提供する側のニーズは?
- キャッチフレーズは?
- コンセプト、すなわち Look & Feel(外観や操作感)を表すキーワードは?
このような質問に答えて初めて、デザインらしい作業が始まる。とはいえ次のステップはサイトマップづくりで、この時点でも言語的な情報が大半なのだけれど。
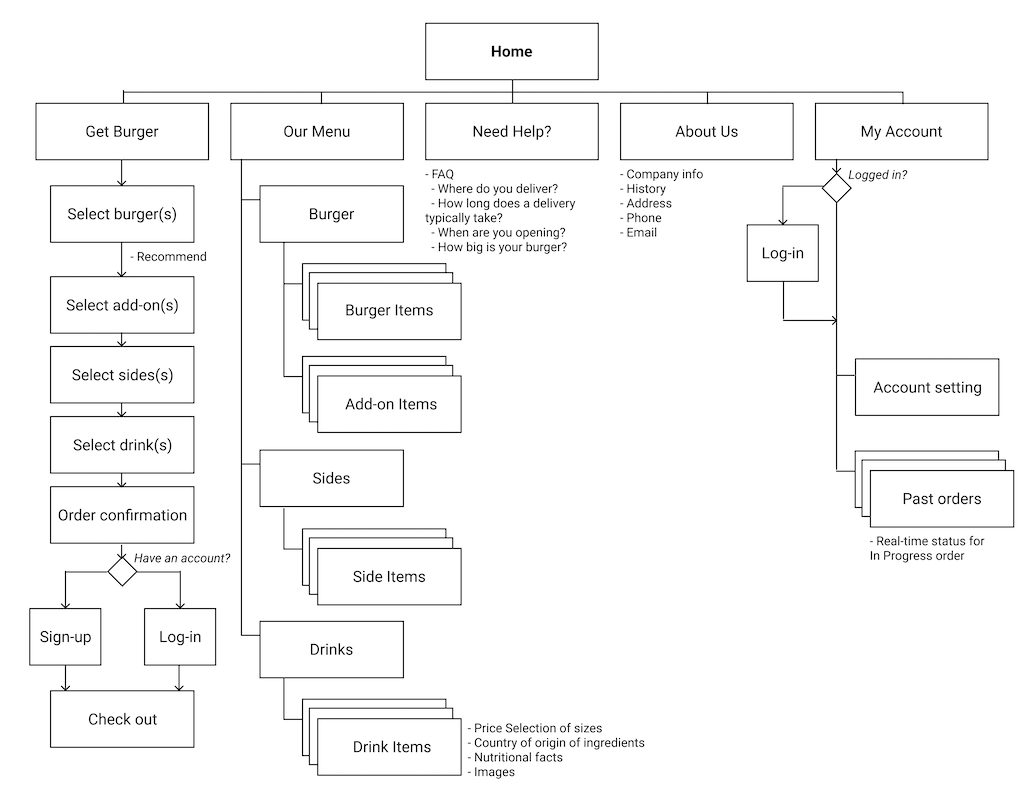
 Web Designのコースで作ったハンバーガー宅配サービスのサイトマップ
Web Designのコースで作ったハンバーガー宅配サービスのサイトマップ
UIデザイナー、UXデザイナー、グラフィックデザイナーと、具体的な職務内容に応じて答えるべき質問の範囲は異なるかもしれない。それでも“ことば”で語るフェーズが高い精度・質で実現されない限り、成果物がユーザに受け入れられることはないだろうな・・・というのが、アプリケーションの画面デザインのプロセスを一通り踏んでみた初心者の感想である。
プロトタイプ以前を軽視しない
一般人は“デザイン”と聞くと最低でもワイヤーフレームのようなLow Fidelity Prototype(紙とペンで作ったような超簡易的なプロトタイプ)が頭に浮かび、多くの場合はさらにその先、High Fidelity Prototype(より本物に近いリアルなプロトタイプ)が即座に出てくることを期待するのではないだろうか?視覚的な何かを生み出すことこそがデザイナーの仕事である、と言わんばかりに。
少なくとも僕はそうだった、と認めざるを得ない。プロトタイプ以前の“ことば”で語るフェーズの存在は、頭では理解していても「デザイナーの仕事の一部」という意味では軽視していたな、と。
問題そのものやユーザのことを深く理解し、“ストーリー”の形で言語化することの重要性は『データよりもストーリーを、相関よりも因果を。』でも説いたとおり。そして、これはプロダクトマネージャーやコンサルタントのような『解の方向性』を決定する立場にある人間のためだけの話ではなかったのだ。
言葉を操るのは難しいし、成果としてはパっとしなくて退屈だ。それに真面目にやれば物凄く時間がかかる。やっぱりキラキラしたツールを操ってビジュアルを試行錯誤している時間が一番楽しい。それは間違いない。UI/UX Specializationコース初期の、ワードで文章を書いて提出するだけの課題は正直苦痛だった。
しかし、たとえプロでさえその事実に葛藤していたとしても・・・
「UI/UXデザイナーがプロトタイピングツールの上でビジュアルを延々とこねくり回していたら赤信号。それ以前の、より重要で本質的な仕事が忘れ去られているかもしれない。」
これが、今回僕が体験した『UI/UXデザイナーの“気持ち”』に基づく知見である。
今回の学びを過度に一般化するつもりはないし、大きな主語で様々なデザイン分野をひと括りにするつもりもない。それはプロの方々にあまりにも失礼である。そして僕たちが経験的に知っているように、『授業で学ぶこと』と『現場で必要とされること』の間には常に大きな隔たりがある。
しかし何も知らずにデザイン批判をするよりも、このような視点で一歩立ち止まって原因を分析してみるほうが有意義に違いない。仕事でデザイナーと対話する場面であれば、きっとそれが建設的な議論の足がかりとなるはずだ。
やっぱりプロはすごい
いろいろ書いたが、結論「言語とビジュアルを行き来して、目に見えるモノを生み出すプロのデザイナーは凄い」。
その仕事を体験してみて初めて知った難しさというものが随所にあって、今までリスペクトが足りてませんでした・・・スイマセン、という気持ちである。
特にツールを使いこなしてデザインを生み出すことの難しさよ。
 "UX Design Fundamentals"コースでプロトタイプまで作ったアプリ。Mobile UI Kitテンプレートを使っても、“それっぽい”ものを作るのは難しい
"UX Design Fundamentals"コースでプロトタイプまで作ったアプリ。Mobile UI Kitテンプレートを使っても、“それっぽい”ものを作るのは難しい
 いろいろなツールを試そうと、Web DesignコースのプロトタイピングはSketchで行った
いろいろなツールを試そうと、Web DesignコースのプロトタイピングはSketchで行った
なぜUI/UXデザイナーの仕事は批判の的になるのか?その謎を解明すべく我々はCourseraのUI/UXコースを受講した。その結果、デザインという営みが『問題やユーザの深い理解とその言語化』に強く依存するという知見を得た。しかし言語化がうまくいったからと言って、現実の問題は我々初心者の安易な介入を許さない。その先に要求されるのは、間違いなくプロの“それ”である。
1. もちろん「入門すること」と「プロになること」は別の話である。 ↩この記事に関連する話題: プロダクト開発者に求められる、これからの「倫理」の話をしよう。
サポートする
一杯のコーヒーを贈るシェアする
カテゴリ
あわせて読みたい
- 2021-08-12
- いい加減、プロダクトマネージャーという職業に幻想を抱くのはやめよう。
- 2020-02-29
- “好き”を可視化しながら、デザインノート No.88『ブランディングデザインの成功法』を読む
- 2019-12-10
- デザインエンジニアになろう
最終更新日: 2022-09-02
書いた人: Takuya Kitazawa(たくち)
長野県出身、カナダの首都・オタワを拠点に活動する技術者です。10年以上にわたりB2B/B2Cの各領域でWeb技術・データサイエンス・機械学習のプロダクト化および顧客への導入支援・コンサルティングに携わってきました。現在は独立し、アフリカ・アジア・北米の企業や個人を対象に、テクノロジー戦略の策定・実装をお手伝いしています。アフリカのマラウイでは現地企業のICTディレクターとして、デジタル・トランスフォーメーションを推進。詳しい経歴はCV を参照ください。ご意見・ご感想およびお仕事のご相談は [email protected] まで。
近況免責事項
- Amazonのアソシエイトとして、当サイトは amazon.co.jp 上の適格販売により収入を得ています。
- 当サイトおよび関連するメディア上での発言はすべて私個人の見解であり、所属する(あるいは過去に所属した)組織のいかなる見解を代表するものでもありません。
- 当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、個人ブログという性質上、誤情報や客観性を欠いた意見が入り込んでいることもございます。いかなる場合でも、当サイトおよびリンク先に掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
- その他、記事の内容や掲載画像などに問題がございましたら、直接メールでご連絡ください。確認の後、対応させていただきます。