As I repeatedly mentioned in this blog, takuti.me is currently generated by Hugo:
- Migrate to Hugo from Jekyll: Another Solution for the MathJax+Markdown Issue
- Moving to GitHub Pages
- Hugo meets kramdown + KaTeX #gohugo
Manual deployment
Until quite recently, my deployment workflow was not clever; I manually followed the steps as:
- Write an article under
takuti.me/_contentdirectory - Hit
rakecommand and generate my site under thepublic/directory - Commit & push
takuti.me/*to repository (source), except forpublic/ - Commit & push
takuti.me/public/*to repository (GitHub Pages)
It actually works, but we can automate the workflow more aggressively...it's 2017!
Utilizing deploy: feature on Travis CI
So, eventually deployment becomes easier thanks to the following guide:
My current .travis.yml looks like:
language: c
os: osx
before_script:
- npm install -g gulp
- npm install
- brew update && brew install hugo
script:
- rake
branches:
only:
- master
notifications:
email: false
deploy:
provider: pages
skip_cleanup: true
local_dir: public
github_token: $GITHUB_TOKEN # Set in travis-ci.org dashboard
on:
branch: master
repo: takuti/takuti.github.io
target_branch: master
fqdn: takuti.me
Once you have set your $GITHUB_TOKEN to environment variables in travis-ci.org, CI on source repository automatically generates your site and pushes it to GitHub Pages repository; now what we have to do is:
- Write an article under
takuti.me/_contentdirectory - Commit & push
takuti.me/*to repository (source), except forpublic/
Neat, huh?
In case that you are using custome domain on GitHub Pages like me, setting fqdn: as fqdn: takuti.me enables Travis CI to automatically create the CNAME file under xxx.github.io repository.
Next
Unfortunately, the CI-based deployment still has problems.
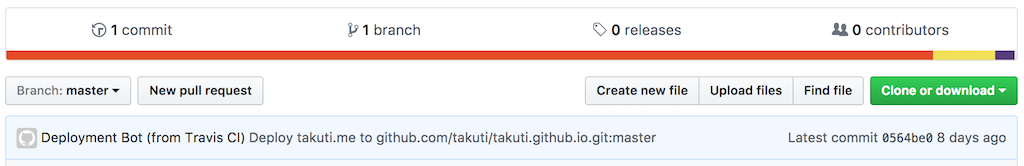
First, Deployment Bot removes all of your commit logs in xxx.github.io repository; it forcibly pushes to the repository:

In addition, since installation such as npm install and brew install is necessaly for every time CI is launched, deployment usually takes more than 5 minutes.
In fact, these are minor problems from a practical point of view, but I personally believe that deploying static site can be more efficient and technologically stimulating by different approach e.g., using Docker containers. So, I continuouslly try to update how to organize takuti.me.
Share
Categories
See also
- 2021-03-06
- Moving Julia Project from Travis CI to GitHub Actions #JuliaLang
- 2017-04-30
- Moving to GitHub Pages
- 2015-10-19
- Migrate to Hugo from Jekyll: Another Solution for the MathJax+Markdown Issue
Last updated: 2022-06-05
Author: Takuya Kitazawa
I am an independent consultant who specializes in bridging the gap between cutting-edge technology and real-world impact. Based in British Columbia, Canada, I serve clients across North America, Asia, and Africa, ranging from big companies and startups to nonprofits and individuals. With over a decade of experience building data-driven solutions, I partner with organizations on tech strategy, ethical AI implementation, and sustainable digital transformation. See CV for more information, or contact at [email protected].
Now Gift a cup of coffeeDisclaimer
- Opinions are my own and do not represent the views of organizations I am/was belonging to.
- I am doing my best to ensure the accuracy and fair use of the information. However, there might be some errors, outdated information, or biased subjective statements because the main purpose of this blog is to jot down my personal thoughts as soon as possible before conducting an extensive investigation. Visitors understand the limitations and rely on any information at their own risk.
- That said, if there is any issue with the content, please contact me so I can take the necessary action.