As I wrote in Don't "Guess" How People in Other Roles Work, I have been studying something new in my spare time, and the two online courses I have recently accomplished, Visual Elements of User Interface Design and UX Design Fundamentals, told me an important fact that language is a very powerful tool for design.
Non-visual description of idea accelerates design decisions
In Visual Elements of User Interface Design, we studied how to define a mood of an app, choose a visual direction of its interface, and make some design decisions. Importantly, even though the ultimate goal is to design visual elements as the course name suggests, our first week purely focused on non-visual descriptions of an idea.
We designed a smartphone app throughout the 4-week assignments, and the very first task was to provide a short description of an idea that answers to the following three questions: What is it, Who is it for, and Where does it live?
Based on the description, we then determine high-level concepts of the app; I designed a heartbeat monitor app for software engineers, and the basic concepts were:
- Entertaining
- Simple
- Efficient
- Scientific
- Practical
We also expanded them to more precise keywords tied to features and characteristics of the idea:
- Entertaining
- Game
- Competitive
- Achievement
- Simple
- Easy
- Succinct
- Minimalistic
- Efficient
- Fast
- Quick
- Look-at-glance
- Scientific
- Metabolic Equivalent (MET)
- Research paper
- Numbers
- Practical
- Advice
- Coach
- Improve
- Fitness
- Healthy
- Productive
We have no visual elements so far, but I clearly understand how these steps enable us to efficiently structure an idea and elaborate on it; having the short description and keywords, I was easily and confidently able to define a name of the app, come up with its tagline, and fix main activities and interactions that users could take.
Eventually, when we create a mood board and some UI elements of the app, the non-visual outputs always guided me to make design decisions, such as color, font, and icons.
Here is a finalized version of my project in the course, and the mood board below is the consequence of writing down non-visual descriptions as I showed above:

Creating a mood board was something I've never experienced before, and it was so enjoyable, creative, and inspiring activity.
Good problem & idea is the foundation of visual prototypes
UI mainly focuses on its content, whereas UX heavily cares about audiences of the content — The instructor differentiates; because visual UI design I learned in the first course is just a single part of prototyping, the second course, UX Design Fundamentals, told us what happens before and after UI design, such as finding a good problem & idea and converting the design into a more realistic workable, testable prototype.
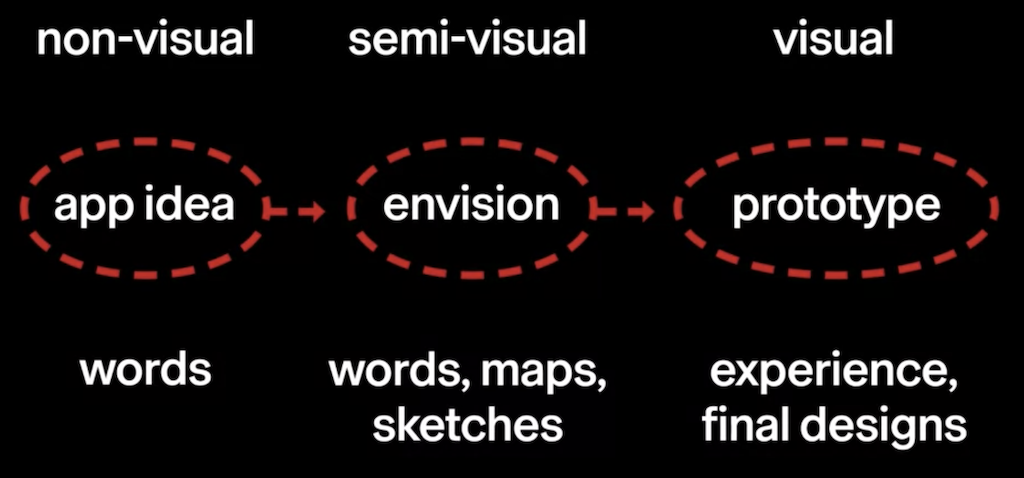
 Captured from a course video in UX Design Fundamentals.
Captured from a course video in UX Design Fundamentals.
Similarly to the last course, we first build non-visual things by words as the flow depicts.
Since UX design is more audience-focused, the Week#1 assignment requires us to have a deeper consideration about an important question we answered in the UI course: Who is it for? To be more precise, we need to think of a problem to solve at the very beginning, and then come up with a solution (i.e., an idea of a smartphone app). We finally elaborate on the idea along with the target persona.
It is important to understand that good problem leads a good idea, and good problem always has clear persona. Without having the backbone, designing visual elements and working prototypes makes no sense, and your "solution" easily loses its objective.
What is the problem? Ask yourself the question.
Notice that the following articles I wrote in the past hit a similar point:
- How to Produce Ideas
- The Hardest Part of 2020’s Strategic Ideation
- Issue-Driven Makes You Professional
The importance of ideation & problem finding is not only for business but for design. I haven't realized the point enough when I published the articles above.
I do think there is a wide space for improvement, but here is my own app idea, persona, sitemap, and wireframes, which I submitted at the end of the course.
Bottom Line
Words have the power to make visual design possible for everyone, including me myself who has no prior experience. It is a key takeaway that I got from the step-by-step design process the courses directed.
I particularly like how CalArts offers these courses in a hands-on form; every assignment was intended to be accomplished with our own idea and was peer-reviewed by the other students. It was also interesting to see how much others are seriously taking the courses given the quality of submitted assignments and feedback comments.
Meanwhile, it was a good opportunity to try third-party tools for design activities. For instance, Icons8 was a good place to find appropriate pieces of illustrations that match the visual direction of my app.
For prototyping in practice, I used Namelix for deciding an app name, and Figma for site mapping, wireframing, and creating a clickable example. A collection of Figma plugins (e.g., mobile UI kit) and templates were very useful for design newbies like me. You can see my clickable prototype created in Figma.
Another interesting finding is that, as a person who has an engineering background, I tend to worry too much about the technical feasibility of an idea. Of course, feasibility is important for design, but I believe Think Big is equally (and even more) important to build an ideal solution to your nicely defined problem. On that point, starting from language also works effectively to focus on the essential information without visual interruptions.
This article is part of the series: Ethical Product DeveloperSupport
Gift a cup of coffeeShare
Categories
See also
- 2022-08-12
- Dilemma of Creative Selection
- 2020-05-31
- Don't "Guess" How People in Other Roles Work
- 2020-01-26
- Design Thinking = Capturing the World Like a Designer
Last updated: 2022-09-02
Author: Takuya Kitazawa
I am an independent consultant, mentor, and advocate for sustainable technology development with a decade of experience in AI/ML products, data systems, and digital transformation. Based in Canada and originally from Japan, I have lived and worked globally, including part-time residence in Malawi, Africa. See CV for more information, or contact at [email protected].
NowDisclaimer
- Opinions are my own and do not represent the views of organizations I am/was belonging to.
- I am doing my best to ensure the accuracy and fair use of the information. However, there might be some errors, outdated information, or biased subjective statements because the main purpose of this blog is to jot down my personal thoughts as soon as possible before conducting an extensive investigation. Visitors understand the limitations and rely on any information at their own risk.
- That said, if there is any issue with the content, please contact me so I can take the necessary action.