For the recent two years, I have used GitHub Pages to publish my takuti.me site built by Hugo:
Meanwhile, this article you are reading is distributed by Netlify as of Aug 31, 2019.
The motivation of this change is simply based on my interests; while I have no strong complaints to GitHub Pages, Netlify looks nicer and fitting my use case for the following reasons.
Auto publishing
First of all, synchronization with a GitHub repository and setting up auto-publishing are super easy. It has been completed in a couple of clicks on a Netlify's configuration view.
In the case of GitHub Pages + Hugo, I needed to configure extra things like CI/CD using Travis. It is technically stimulating, but I like to stay focus more on writing articles itself rather than spending a long time for implementing and managing the build & deploy scripts. Plus, site deployment on Netlify finishes much faster than the CI scripts.
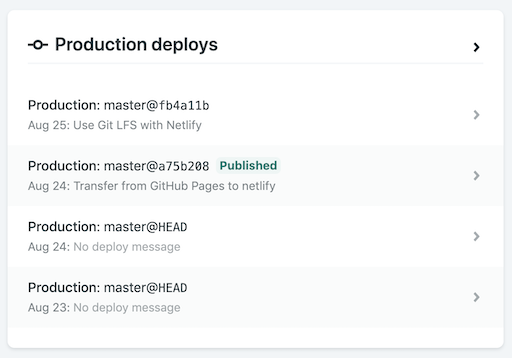
Importantly, Netlify allows the sites to easily fall back into a specific release (i.e., GitHub commit); if you crash your web site as a result of updating configurations, the only thing you need to immediately do is just manually re-publishing the previous version on Netlify:

Git LFS support
Second, Netlify works with Git LFS. Even though it significantly simplifies your source repository by uploading multimedia contents to third-party places, unfortunately, GitHub Pages does not support the functionality.
In fact, Netlify Large Media is Nelify's hosted Git LFS environment, but Hugo has no way to work with it, while there is ongoing discussion in the community. Alternatively, you can simply use GitHub's native capability to store your large files with Git LFS.
Installation is minimal and straightforward:
brew install git-lfs
Currently, my repository is tracking the following static files:
git lfs track "static/docs/**" "static/images/**/*.jpg" "static/images/**/*.jpeg" "static/images/**/*.png"
$ cat .gitattributes
static/docs/** filter=lfs diff=lfs merge=lfs -text
static/images/**/*.jpg filter=lfs diff=lfs merge=lfs -text
static/images/**/*.jpeg filter=lfs diff=lfs merge=lfs -text
static/images/**/*.png filter=lfs diff=lfs merge=lfs -text
git add .gitattributes
That's it. The raw static files do not make your repository huge any more.
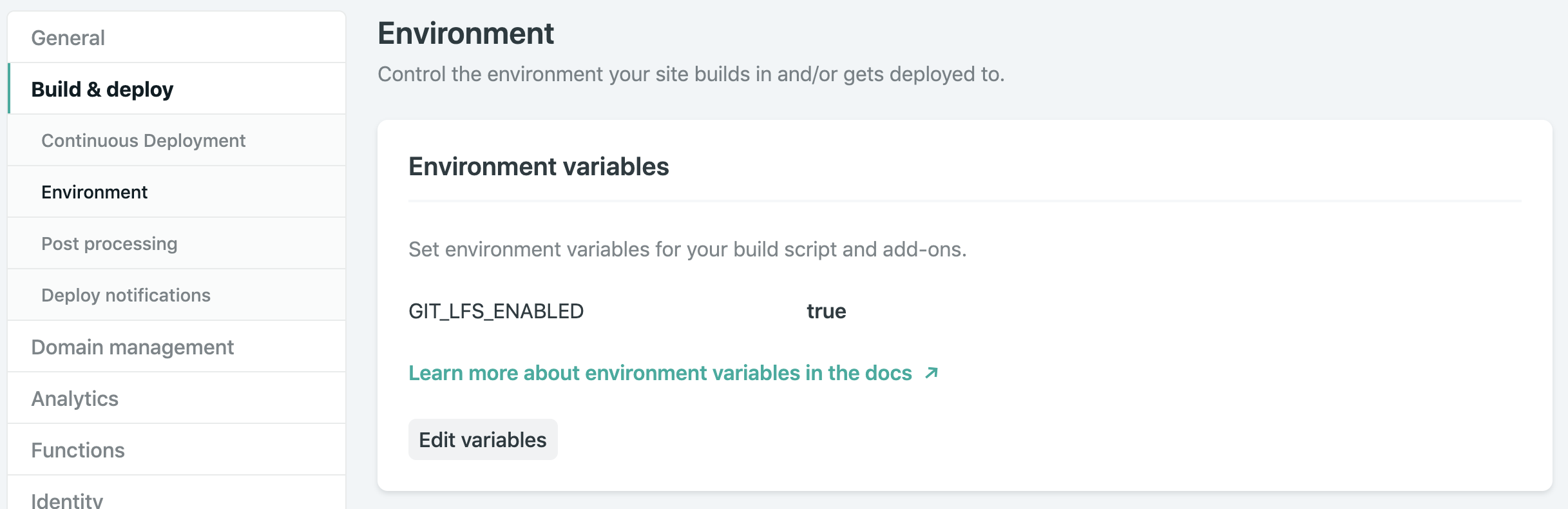
It should be noted that we need to set an environment variable GIT_LFS_ENABLED=true for Netlify build script, so that Netlify clones the actual files from Git LFS before building a Hugo site:

Asset optimization
Finally, their asset optimization capability potentially replaces what my site is explicitly doing in the build script and Git pre-commit hook. Now, I may be able to delete these scripts because, if we configure properly, Netlify automatically compresses CSS, JS, and image files for efficiency.
The consequence is similar to what I achieved as a result of auto-publishing. That is, the build scripts become simpler and easier to manage, and I can concentrate more on contents of the site.
For the reasons that I mentioned above, I decided to say goodbye to GitHub Pages and start using Netlify. Overall, I am really satisfied with its simplicity and efficiency.
I heard that deploying a single-page application is another popular use case of Netlify. Looking forward to having a chance to test it soon.
Support
Gift a cup of coffeeShare
Categories
See also
- 2017-06-26
- Deploying Static Site to GitHub Pages via Travis CI
- 2017-04-30
- Moving to GitHub Pages
- 2015-10-19
- Migrate to Hugo from Jekyll: Another Solution for the MathJax+Markdown Issue
Last updated: 2022-01-23
Author: Takuya Kitazawa
I am an independent consultant, mentor, and advocate for sustainable technology development with a decade of experience in AI/ML products, data systems, and digital transformation. Based in Canada and originally from Japan, I have lived and worked globally, including part-time residence in Malawi, Africa. See CV for more information, or contact at [email protected].
NowDisclaimer
- Opinions are my own and do not represent the views of organizations I am/was belonging to.
- I am doing my best to ensure the accuracy and fair use of the information. However, there might be some errors, outdated information, or biased subjective statements because the main purpose of this blog is to jot down my personal thoughts as soon as possible before conducting an extensive investigation. Visitors understand the limitations and rely on any information at their own risk.
- That said, if there is any issue with the content, please contact me so I can take the necessary action.